前回から引き続きWebアプリを作成中です。
スケジュール表みたいなカレンダーを画面に表示したいため、fullcalendarというライブラリの導入方法を記載します。
自分の環境
導入手順
Gemfileに以下のgemを追加
gem 'fullcalendar-rails' gem 'momentjs-rails'
bundle installでgemインストール
bundle install
/app/assets/javascripts/application.css
/* ...(略) *= require fullcalendar */
/app/assets/styleseets/application.js
...(略) //= require moment //= require fullcalendar //= require fullcalendar/lang/ja $(document).ready(function(){ $('#calendar').fullCalendar({ }); });
view(erb)ファイル
<div id="calendar"> </div>
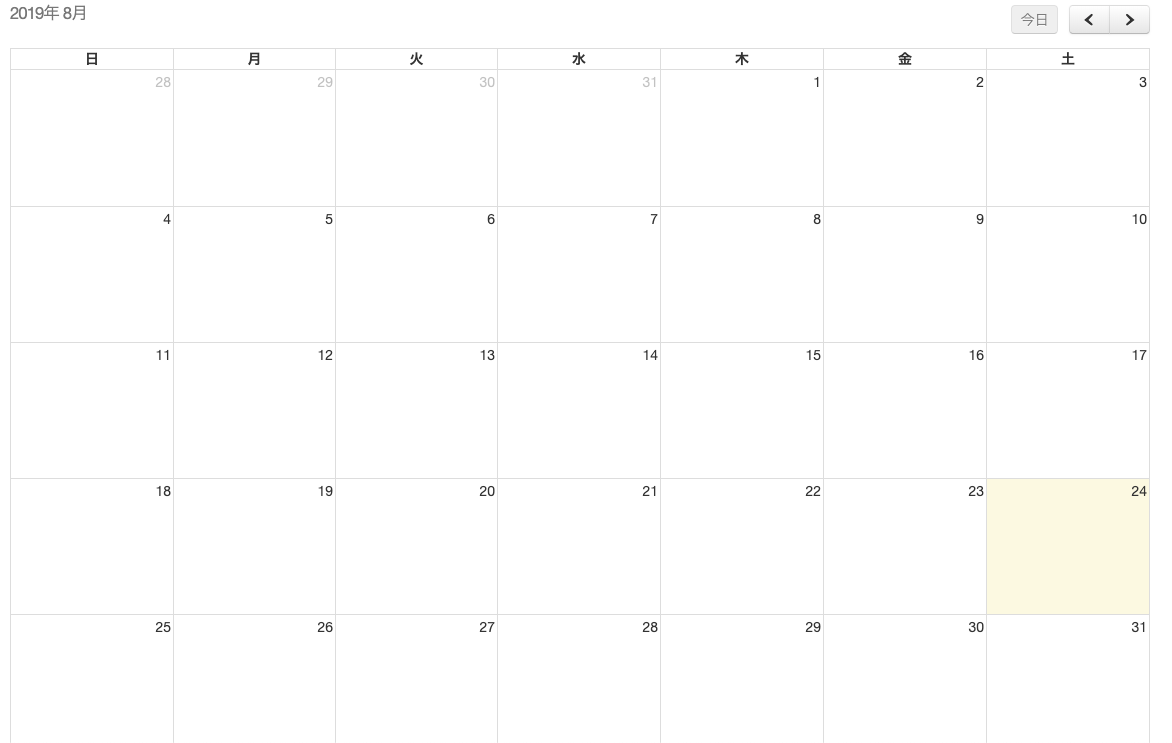
結果
こんな感じのカレンダーが簡単に表示されます

注意点
- v4のみ存在するdefaultViewオプションでtimeGridWeekするとエラーになります。 この方法で導入したfullcalendarだとhttps://fullcalendar.io/docsに記載のあるv4は使用できないと思われます。
- この方法はES6ではなくjQueryでfullcalenderを操作できます。
参考にさせていただいたページ
【Python】FullCalendarとBootstrapで詳細な予定を登録できるようにする | ドラブロ – let bygones be bygones –
https://tech.arms-soft.co.jp/entry/2017/02/14/154000
(他色々参考にさせてただ来ましたが、多くの記事を参考にしたため覚えておりません...)